UI/UX & Web Design
I specialized in digital communications in school, which includes designing for desktop and mobile devices. Here are some examples of my past work.
Featured Projects.

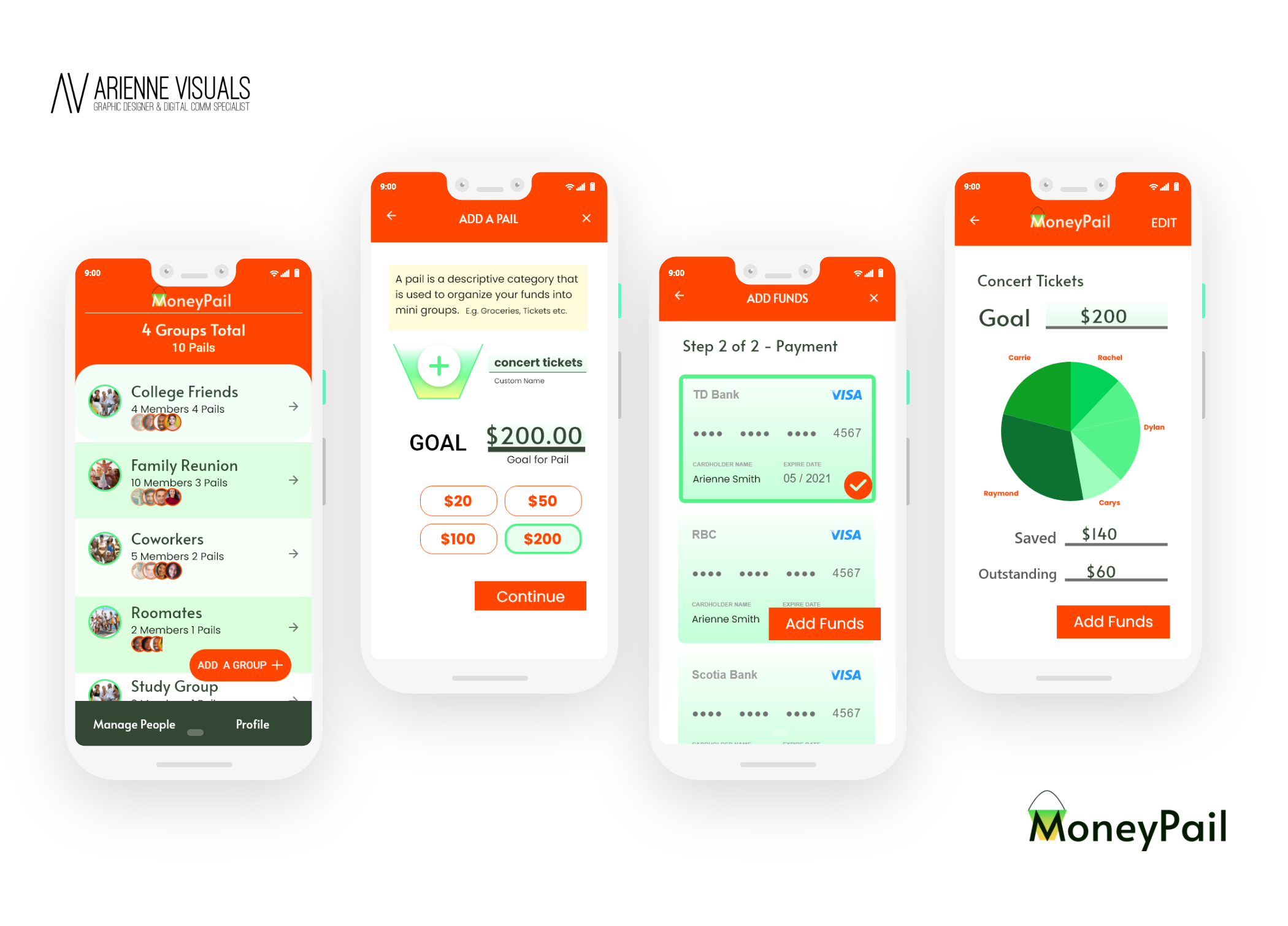
MoneyPail – Mobile App User Interface Design
See more about MoneyPail and my design process presentation on its case study page

FoodTrail – Mobile App User Experience Design
See more about FoodTrail Nutrition, my user research, and my design process on its case study page
Trans-Ontario Express Landing Page – New Customer/Account Setup


See more about Trans-Ontario’s new account setup landing page and my design process on its case study page
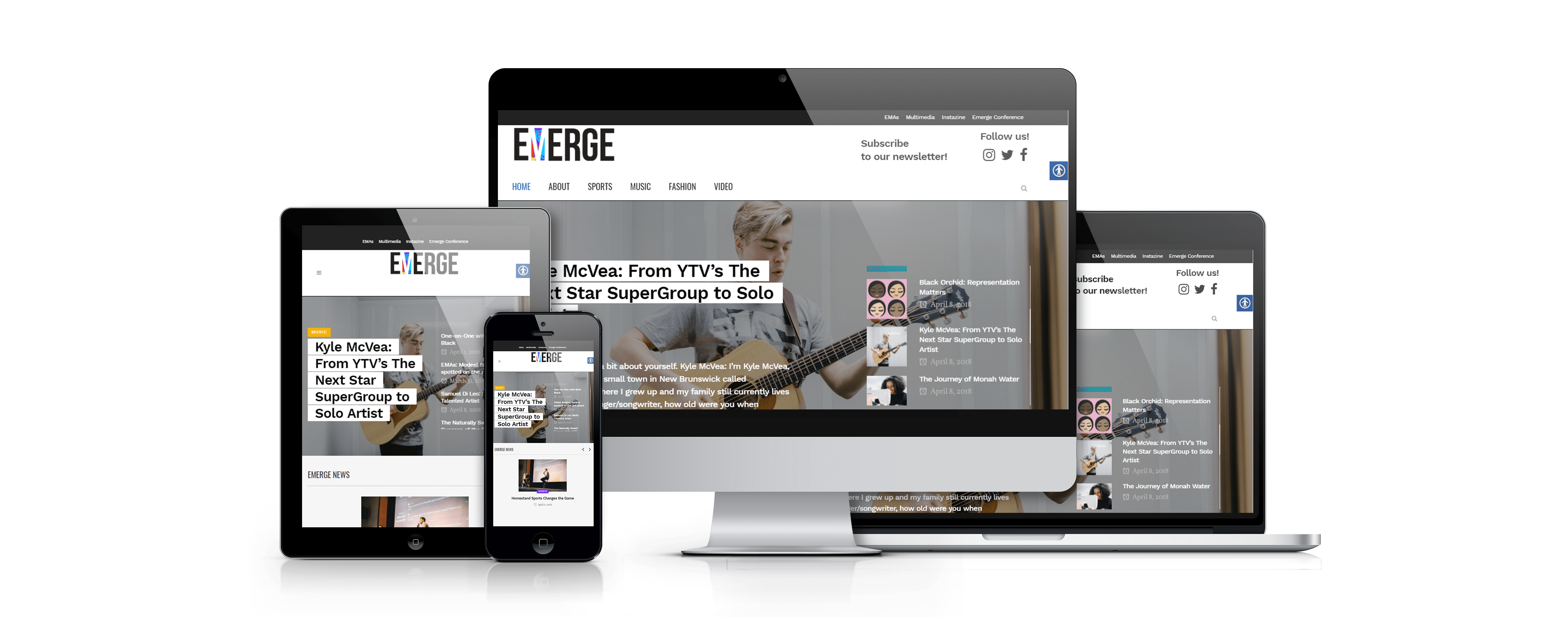
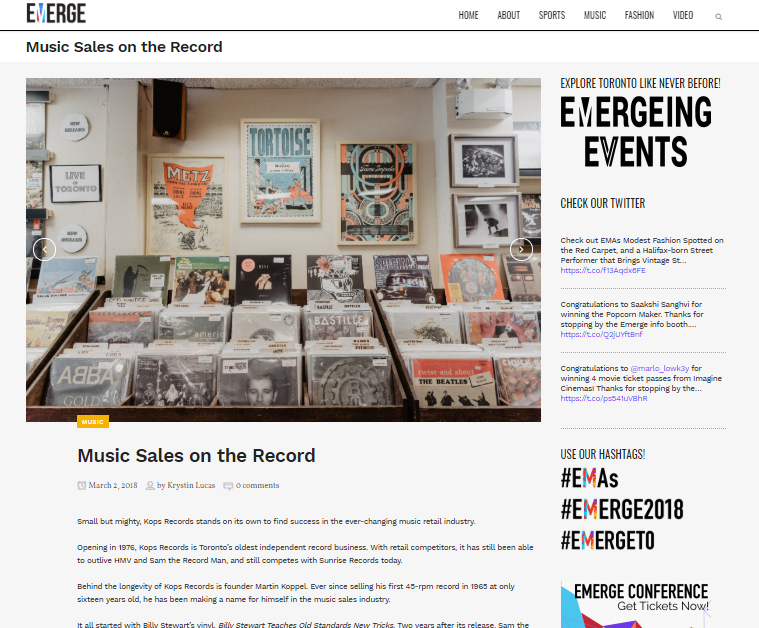
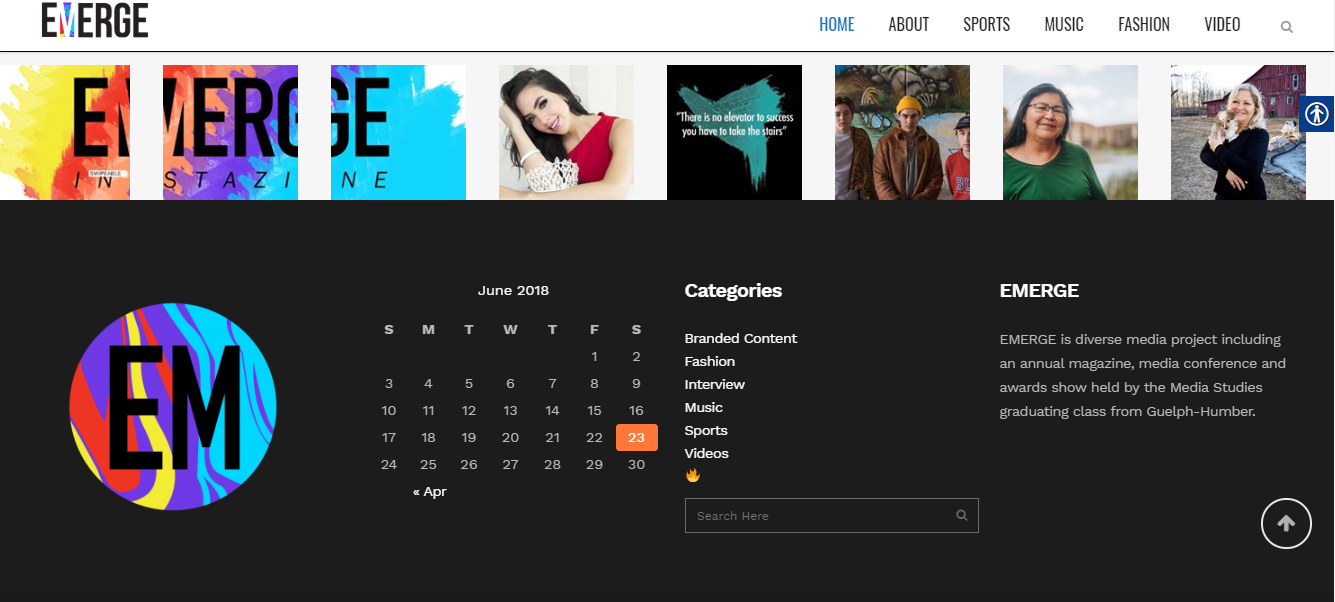
EMERGE Web Mag – Multi-Page categories-based site

See more about EMERGE Web Magazine on the project’s case study post.


Other Projects
Association Email Newsletter
Platform: Mailchimp


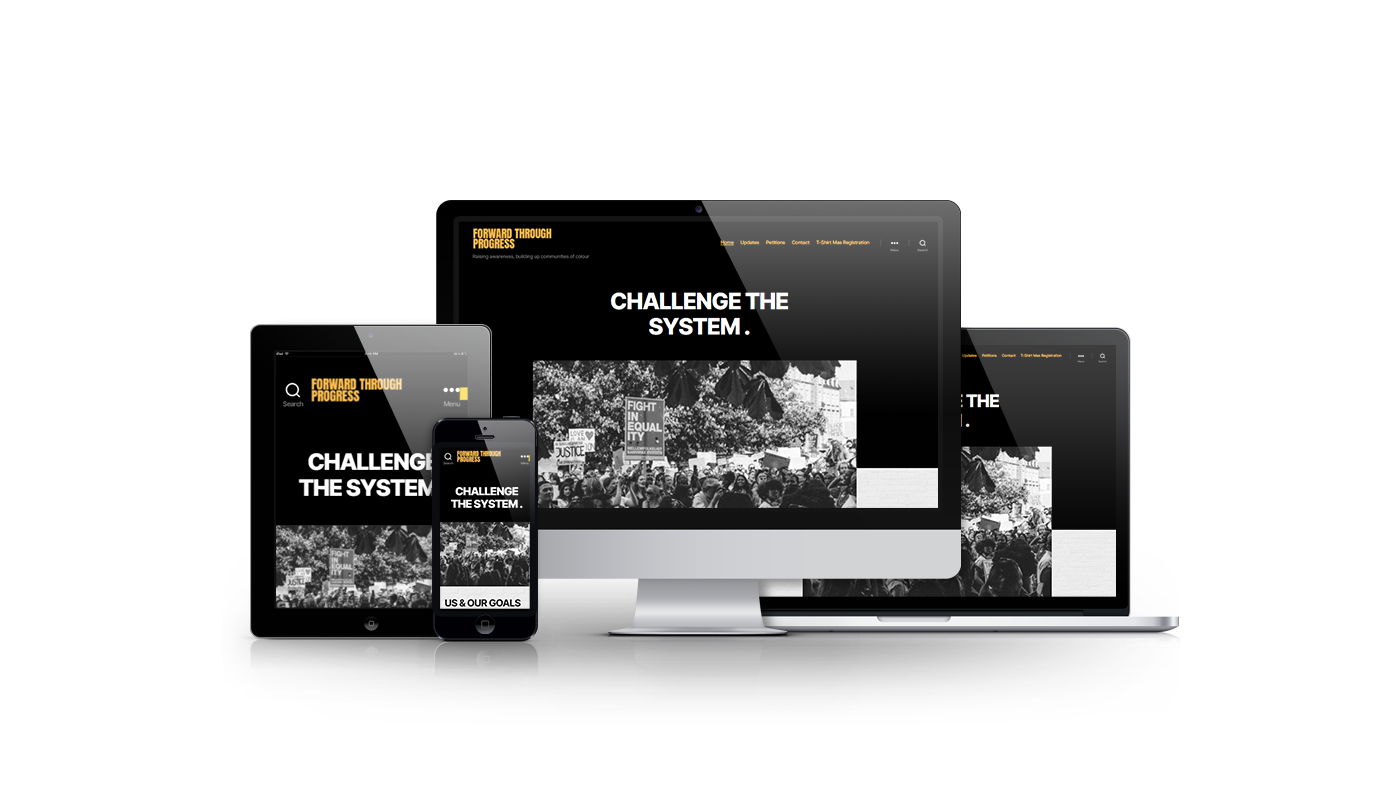
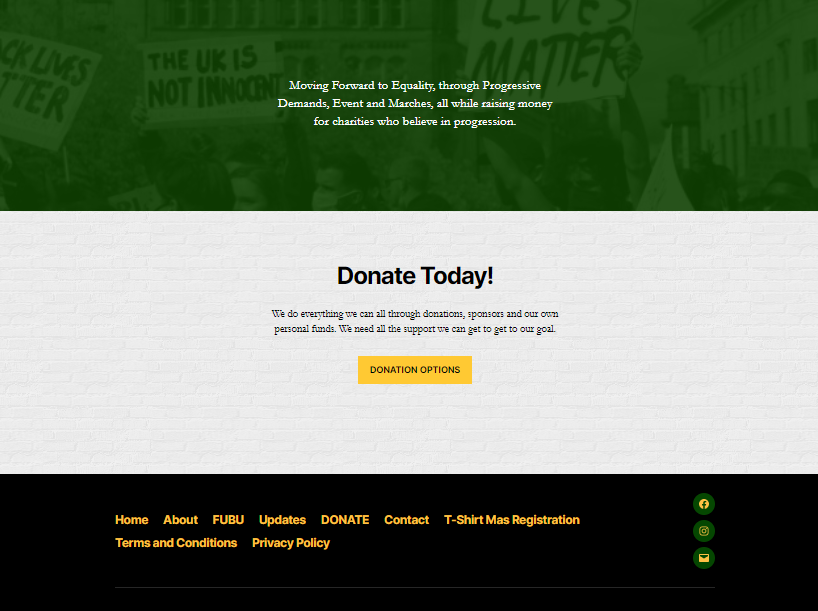
Forward Through Progress – Organization Website with Blog + E-Commerce Page
Forward Through Progress is a Canadian social justice group that organizes marches and event fundraisers for the BIPOC community.




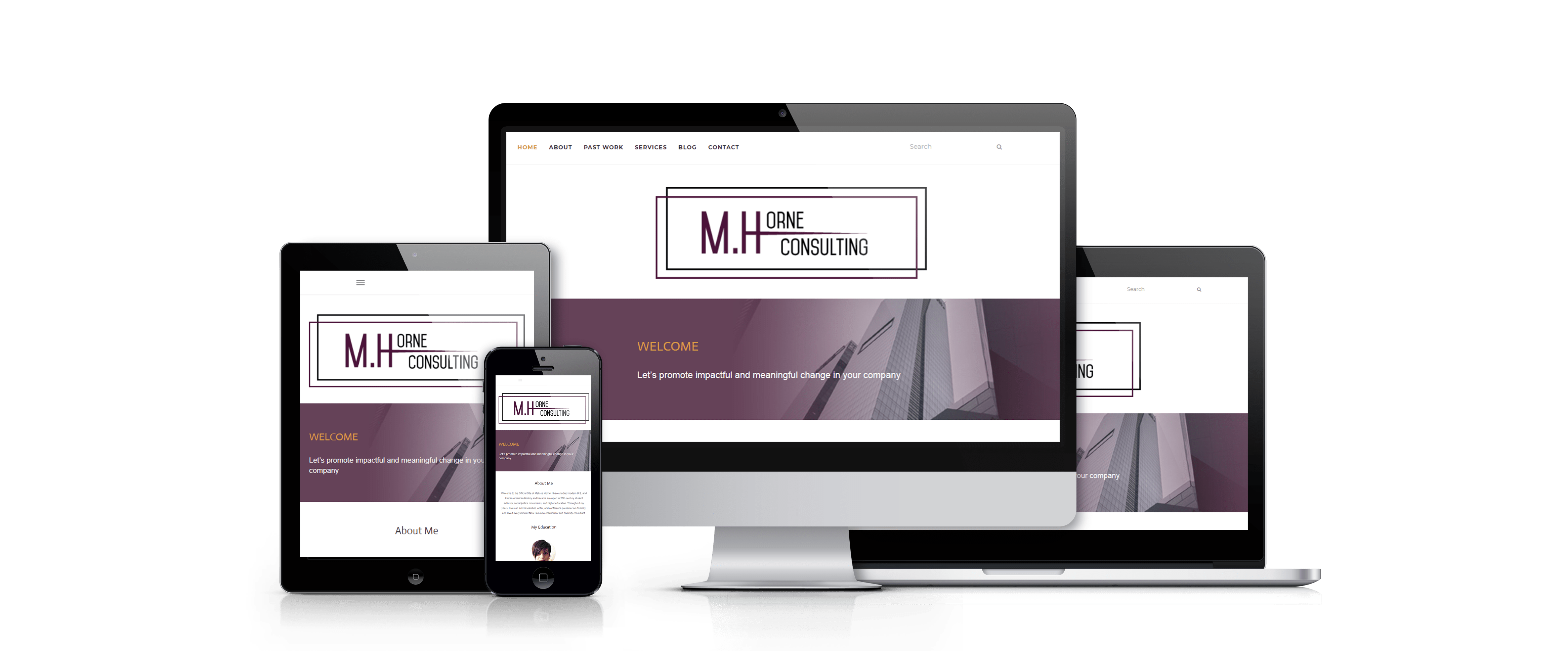
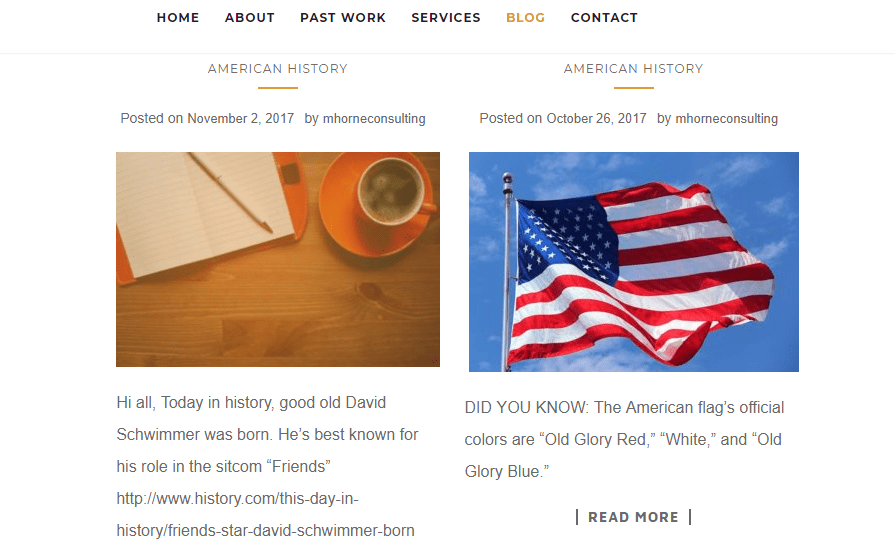
M Horne Consulting – One Page Scroll + Extra Pages and Blog

Dr. Melissa Horne is a diversity professional who was looking to showcase and advertise her research, consultation, and project management business.


Contact Me
All visuals are created & owned by Arienne Roberta Johnson of ariennevisuals.ca.