MoneyPail Mobile App
While attending the BrainStation UI design course, I discovered the problem of budgeting for groups and couples. MoneyPail is a social group saving app for events, group meals, bills, and trips. This was primarily created with Adobe XD and Invision.

The Problem Space
Saving money to buy group tickets, having collaborative events/trips, or having group lunches/dinners can become an issue when it is time to split the cost. Deciding who will pay all the funds first and collect the money later can be a hassle. Whether it is for a surprise birthday event, or a group vacation is it difficult to save the money collectively all in one place.
My Role
- User Interface Designer

Solution
An app that allows you to collectively budget, save, and spend money as a group. This app is to help make saving and spending money as a group less of a hassle.
The app will be divided into many parts:
- Groups ->Events with the group
- Add Funds or Spend Funds.
Mood Board

Target Audience
1. 24-40 Years Old.
2. Millennials and older Gen Zs.
3. Friends, couples, and coworkers who love to travel, go out to eat in groups, and spend money collectively.
4. Preferably young adults who have money to spend on leisure activities.
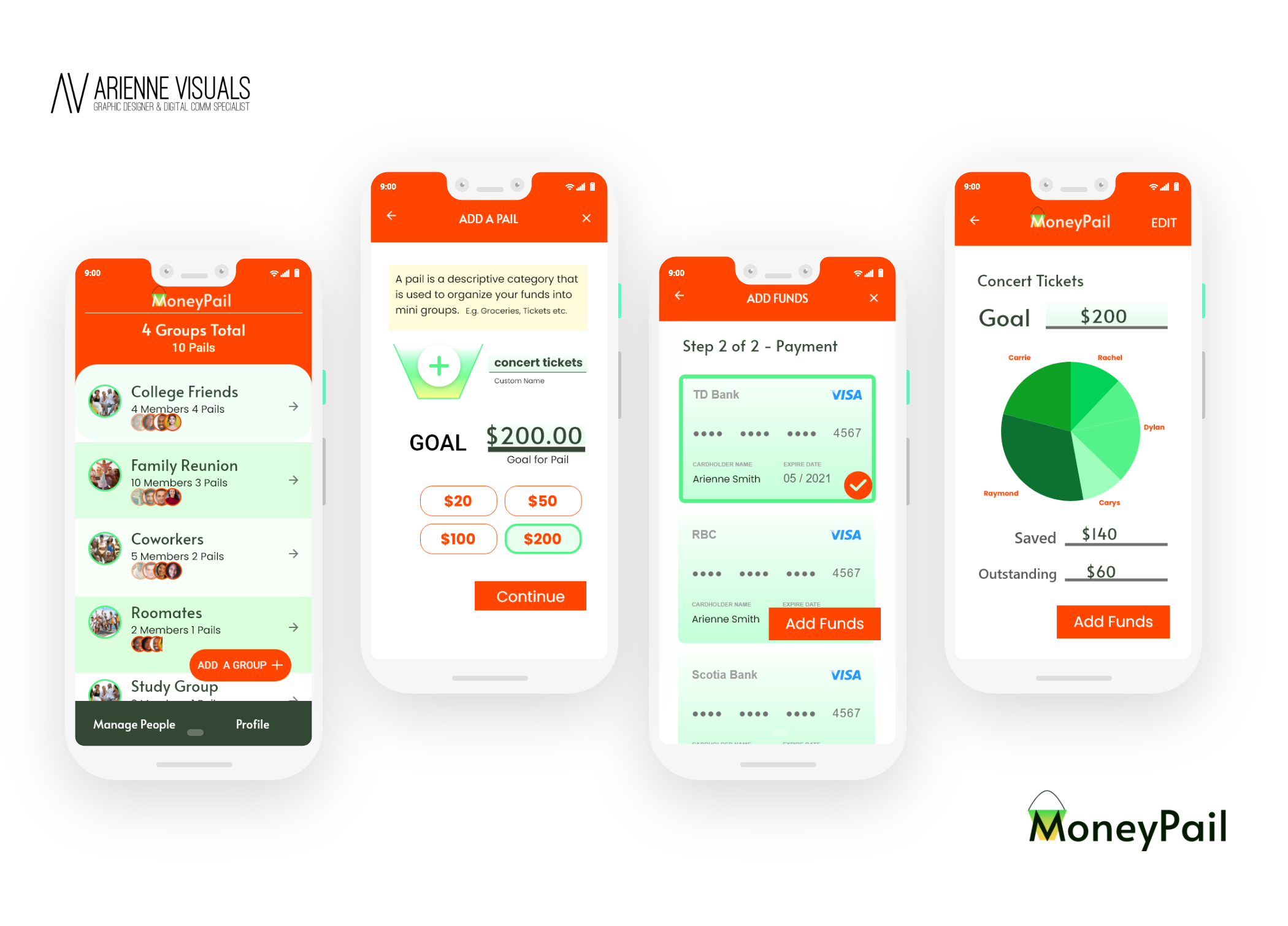
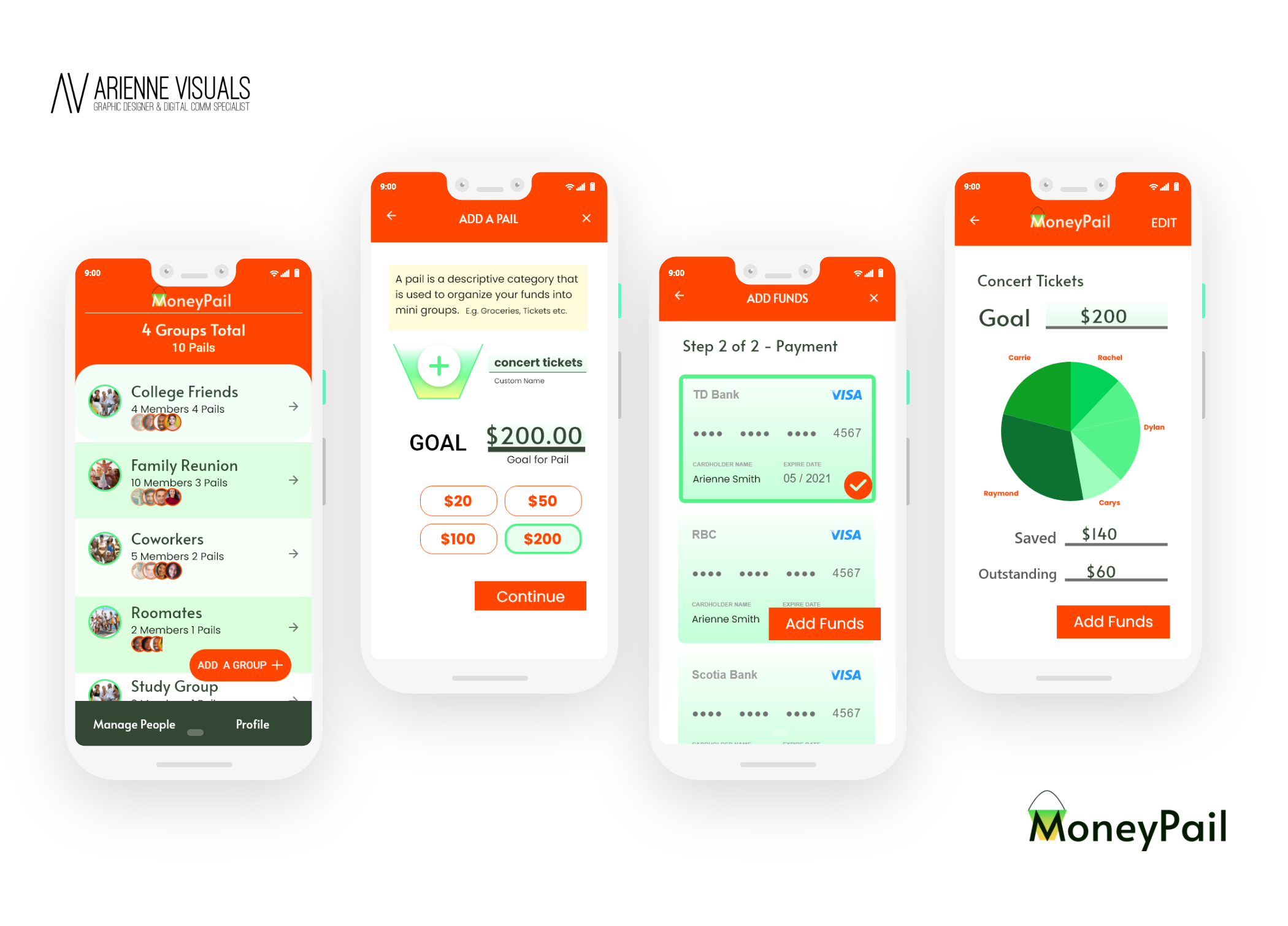
How It Works
The group administrator will have access to the funds. Once the group is created, users can add custom event categories. This will guarantee a more organized budget for the event/outing. Event examples can be specific outings, occasions, trips; or can go towards more specific items like food, housing, transportation, etc. You can also set saving goals for each event.
In the Add Funds section within the group chosen, users can select a specific amount they will want to add. Their account will have their card information saved from the initial sign-up. Users will be able to see the total amount saved for that event.
In the Spend Funds section within the event chosen, the admin users will be able to either export their funds to a financial account, or pay for the items using features such as Apple/Google Pay, or another mobile banking pay system. They will also be given access to refund extra funds back to all users if needed.
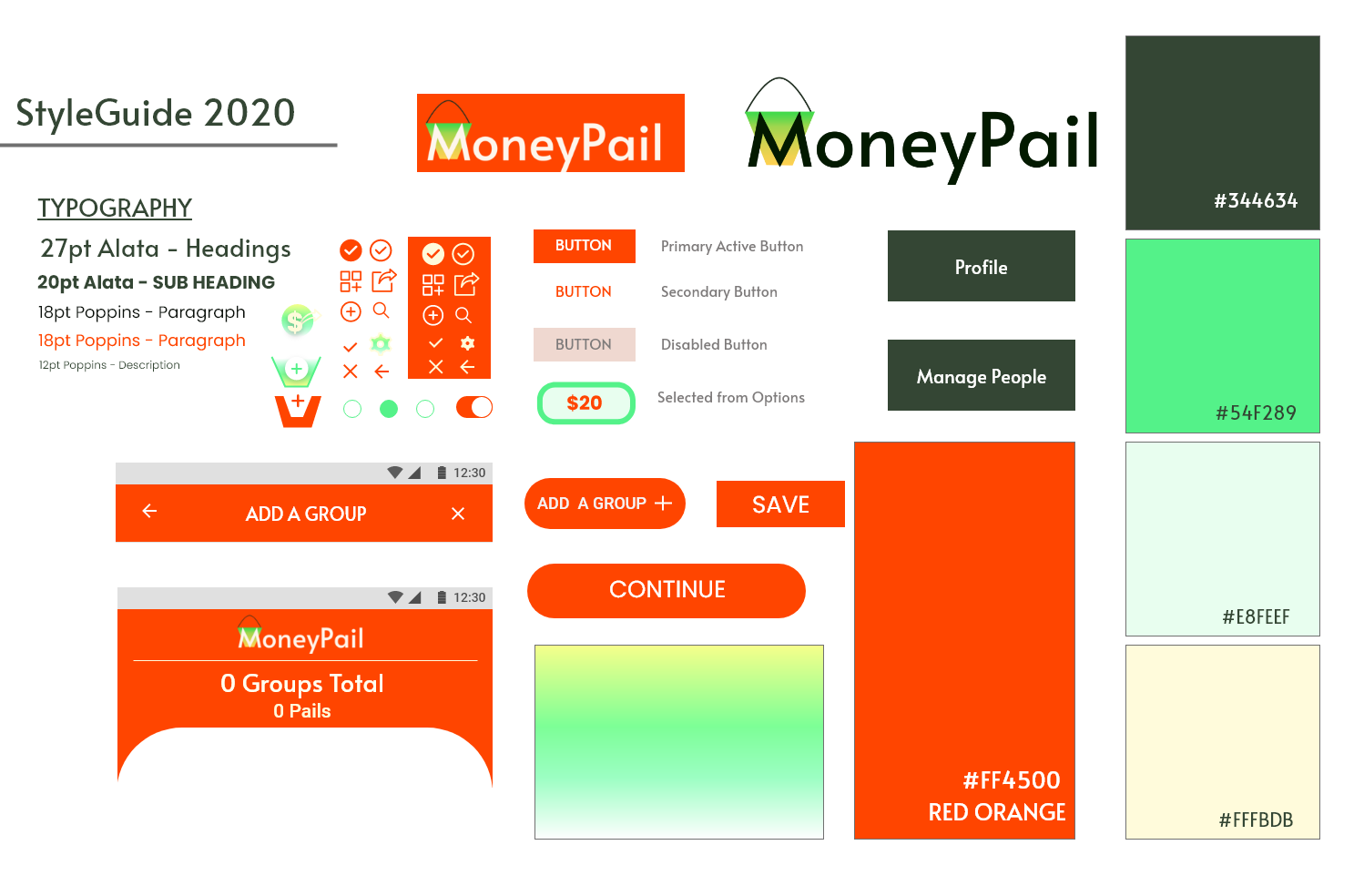
Style-Guide

Sample of My Design Process from Low to High Fidelity




MoneyPail Landing Page

App Prototypes
App Design Copyright of Arienne Johnson of Arienne Visuals.