-
Questions ALL Visual Creators Should Ask Before Starting a Project

Happy Sunday! As many of my readers know, I work full-time at a company creating in-house designs and running their social media, but I also freelance when I get spare time and energy. Lately I have been asked to do a lot of small projects before the holidays. I do not officially have a design…
-
The BEST Photo + Design Resources on the Web

I am sharing my top visual resources for blogging and social media. As a blogger, we are always looking for resources to bring our social media content to the next level. Most of us do not have the capacity to take our own photos for EVERY post, and creating a graphic from scratch can be…
-

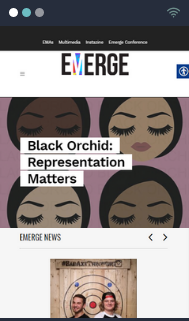
Mobile Web Design Emerge Magazine (mobile)– WordPress customization + responsive web design Arienne Johnson – Web Design Lead http://www.emergemagazine.ca/2018
-

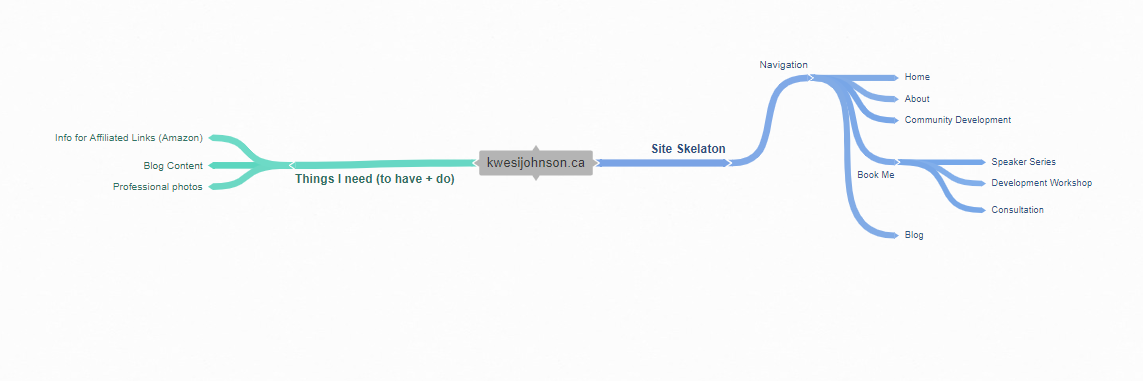
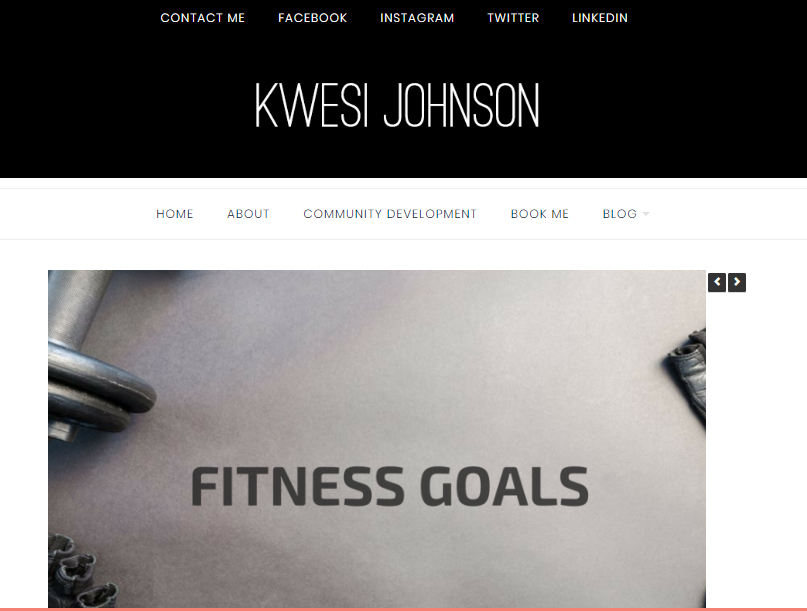
Web Design kwesijohnson.ca – motivational speaker website header (WORK IN PROGRESS)
-

www.kwesijohnson.ca – motivational speaker website bio (WORK IN PROGRESS)
-

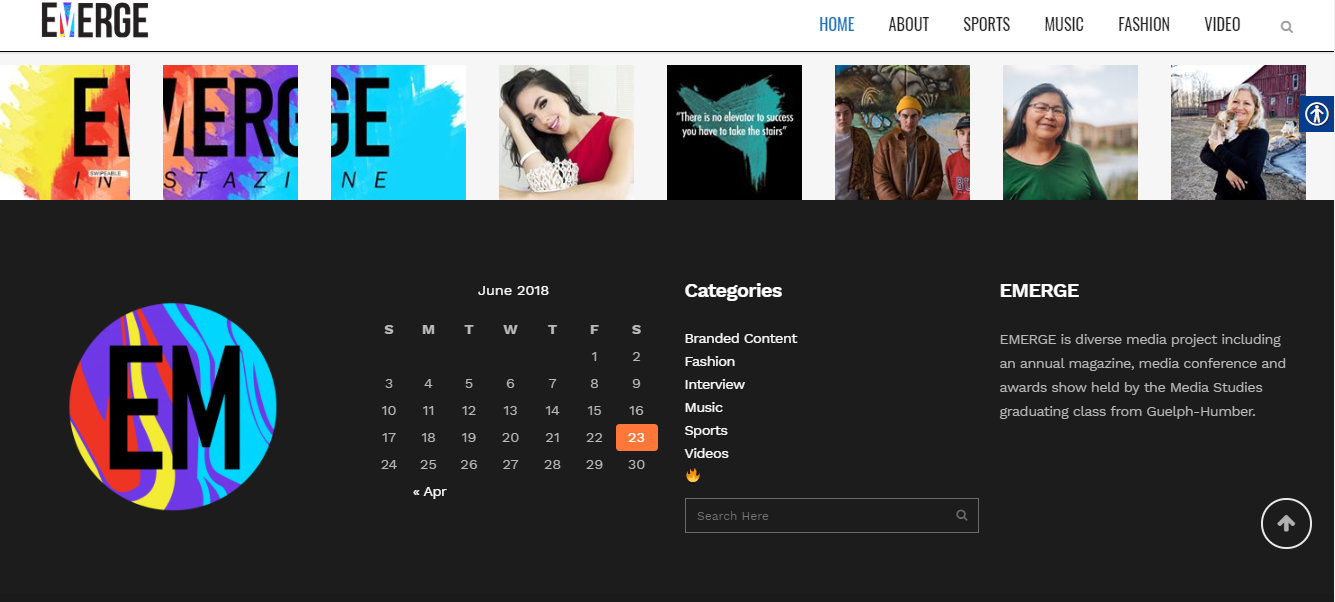
Emerge Magazine – WordPress customization + web design (footer) http://www.emergemagazine.ca/2018 Design Lead – Arienne Johnson
-

Emerge Magazine – WordPress customization (CMS) + web design Home Design Lead – Arienne Johnson